-
[1강 정리] HTML, CSS(중앙정렬, 파일분리) 백그라운드 이미지 채우기, 이미지 어둡게웹개발 종합반 2023. 8. 3. 23:34728x90더보기
배운것
1. 서버와 클라이언트의 역할
2. HTML의 head와 body란?
3. body의 태그 예시
4. CSS
5. CSS 폰트모음 사이트 https://fonts.google.com/?subset=korean
6. 백그라운드에 사진을 꽉차게 넣는 방법
7. 이미지 어둡게
[목표]
- 서버와 클라이언트의 역할에 대해 이해한다.
- HTML, CSS의 기초 지식을 이해한다. 부트스트랩을 가져다 쓸 줄 안다!
- Javascript 기초 문법을 익힌다
📔브라우저의 역할
- 요청을 보낸다.
- 받은 HTML 파일을 그려서 보여준다.
그럼 그 "요청"이라는건 어디로 보내는 걸까❓
🔽🔽🔽

바로 서버가 만들어둔 API라는 창구에 요청을 보낸다.
👉 해석하자면
“naver.com”이라는 이름의 서버에 있는 “/”라는 주소 창구에 요청을 보낸것으로 네이버 홈에 해당하는 HTML 파일을 주는 것이다.
즉, 우리가 보는 브라우저는 주소를 통해 API로 요청을 보내고,
API는 요청에 맞는 HTML파일 돌려주고 브라우저는 받은 것을 화면에 그려준다.
*참고
HTML : 웹의 뼈대를 잡아주는 구역
CSS : HTML을 통해 작성된 코드를 꾸미는 역할
JavaScript : 움직임을 담당하는 역할
🔻 1. HTML
: HTML은 크게 페이지의 속성정보를 담는 head와 페이지의 내용을 담는 body로 구성된다.- head는 눈에 보이진 않지만 중요한 부분을 담음
-> 검색엔진이 내 사이트를 퍼갈 수 있도록 만들어 두는 장치등을 주로 넣는다.
- body는 우리 눈에 보이는 밑 부분을 담당함
<body의 다양한 태그 예시><body> <!-- 구역을 나누는 태그들 --> <div>나는 구역을 나누죠</div> <p>나는 문단이에요</p> <ul> <li> bullet point!1 </li> <li> bullet point!2 </li> </ul> <!-- 구역 내 콘텐츠 태그들 --> <h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1> <h2>h2는 소제목입니다.</h2> <h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3> <hr> span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요 <hr> a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a> <hr> img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" /> <hr> input 태그입니다: <input type="text" /> <hr> button 태그입니다: <button> 버튼입니다</button> <hr> textarea 태그입니다: <textarea>나는 무엇일까요?</textarea> </body>div : 구역나눔
p :문단
ul, li : 리스트
h1 : 주로 제목을 나타내는 태그로 크기가 제일 큼
h2 : 소제목
h3~6 :점점 작아짐
span: 특정 글자를 감쌀때, 꾸밀때 사용함
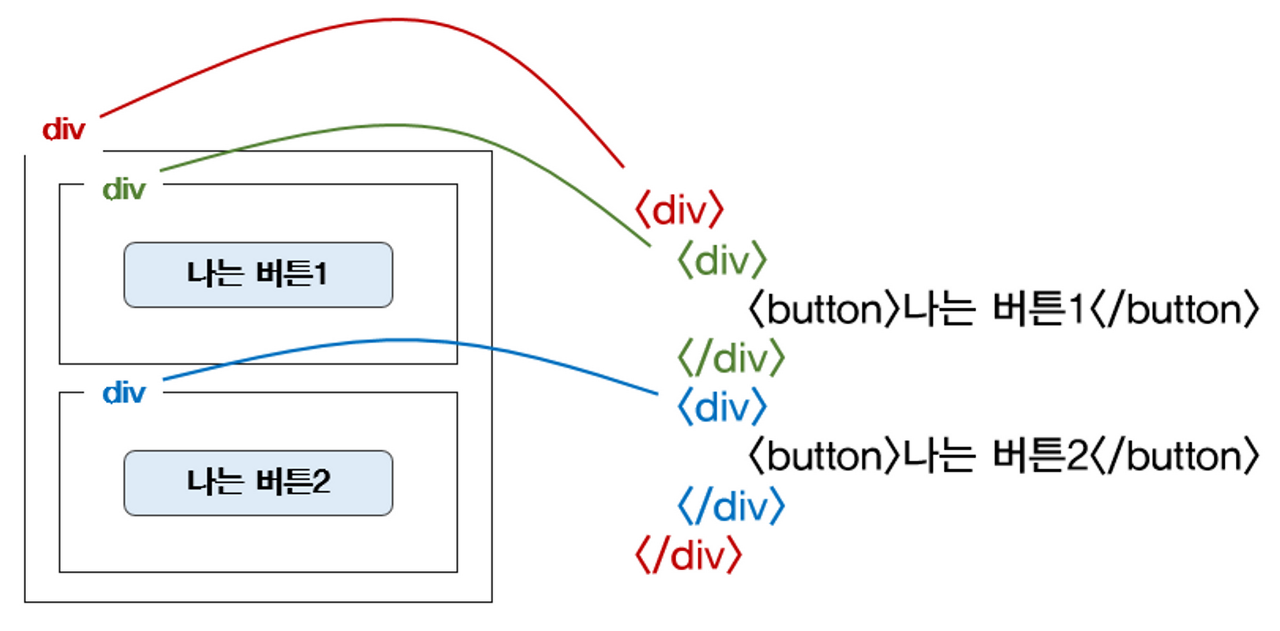
a: 주소, 하이퍼링크<HTML 부모-자식 구조 살펴보기>

빨간색 div 안에, 초록색/파란색 div가 들어있다.
- 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동된다.
- 같은 원리로, 초록 div의 글씨색을 바꾸면, 나는 버튼1의 글씨색도 바뀌기 때문에 구조관계를 잘 파악해야 한다.
🔻 2. CSS
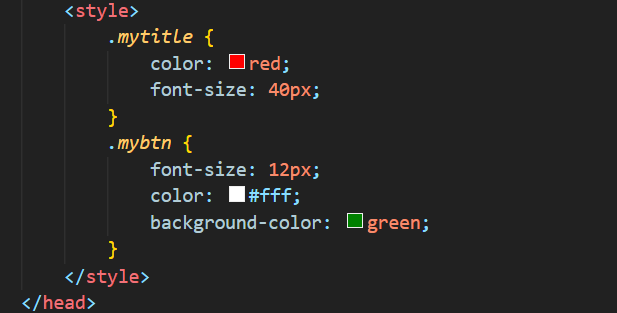
: 꾸미기를 담당하며 <head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성한다.mytitle라는 클래스를 가리킬 때, .mytitle { ... }라는 형식을 맞춰서 사용해야 한다.
배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family color
간격
margin // 나를 기준으로 바깥쪽 여백
padding // 나를 기준으로 내 안쪽 여백
✅ 실습1 (로그인 페이지 만들기)

완성 이미지 
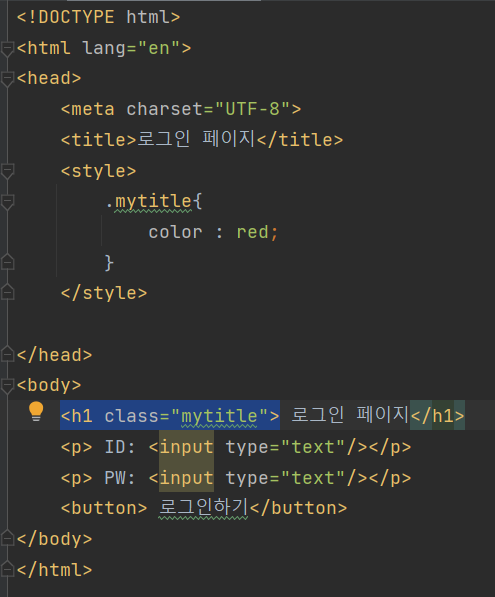
코드 
이름을 붙여주고 ( class = “mytitle”) 지칭한다.
바꿀 태그를 명시한 후에(.mytitle ) 변경하는게 핵심이다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .mytutle { background-color: gray; } </style> </head> <body> <div class="mytitle"> <h1>로그인 페이지</h1> <h5>아이디, 비밀번호를 입력하세요</h5> </div> <p> ID : <input type="text" /></p> <p> PW : <input type="text" /></p> <button class="mybtn"> 로그인하기</button> </body> </html>
* TIP 💬
꾸미기를 진행할 때는 background-color를 설정하면 해당 태그가 어느 영역까지 차지하고 있는지,
margin, paddind을 진행했을때 어떤 영역이 바뀌는지 조금 더 명시적으로 확인할 수 있다.
초보자라면 margin, paddind을 진행할 때 background-color를 설정하는것이 좋다 😀
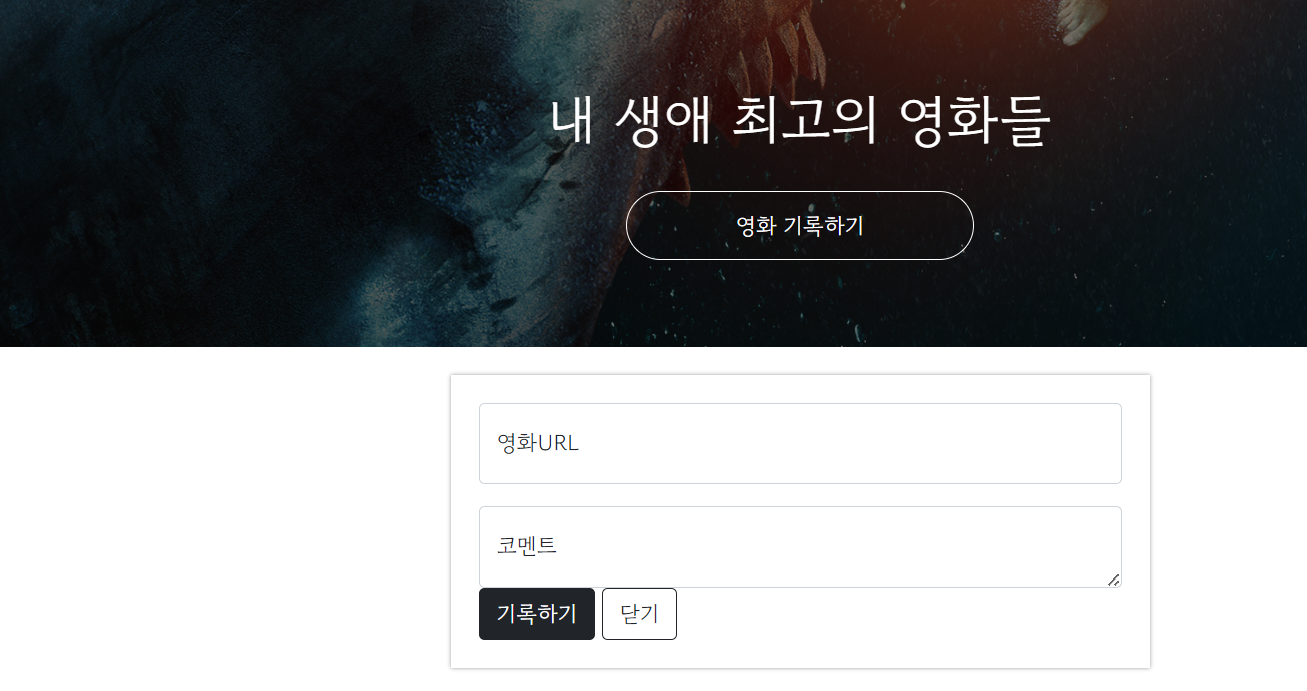
✅ 실습2 (가운데 정렬, 이미지 꽉 채우기)
1) 백그라운드에 사진 꽉차게 넣는 방법
아래의 3문장을 기억하기!
background-image: url('URL기입');
background-position: center;
background-size: cover;
2. 이미지 가운데로 옮기는 방법
박스 씌우고 ⇒ 양쪽 여백 조정하기
즉, 전체 div를 만들고, width를 주고, margin: auto를 사용
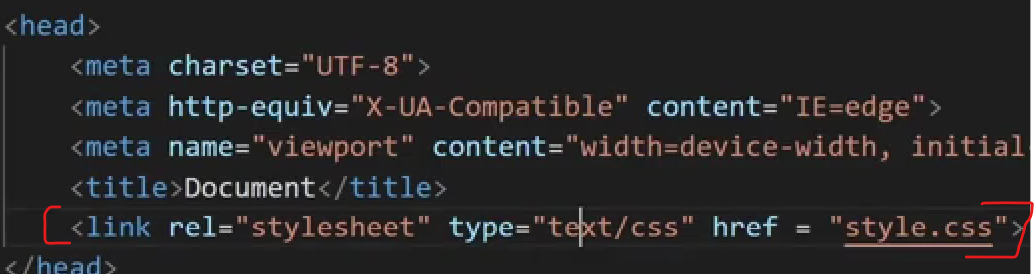
3. css파일로 별도분리 후 가져오기
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 --> <link rel="stylesheet" type="text/css" href = "(css파일이름).css">

css파일로 분리 후 head에서 불러오기 코드 입력
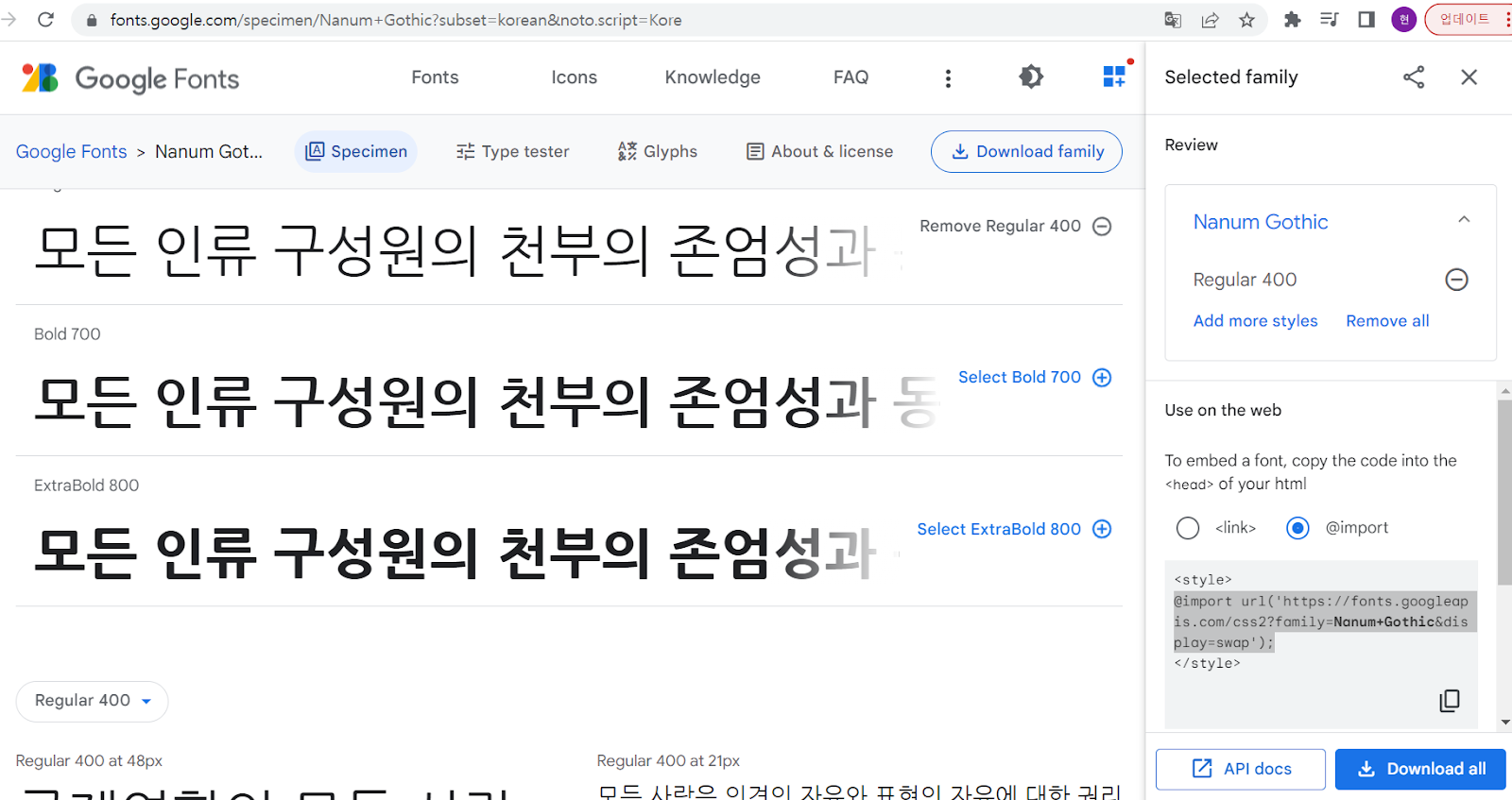
4. 폰트 설정
구글웹폰트 사이트: https://fonts.google.com/?subset=korean

① 원하는 폰트 선택
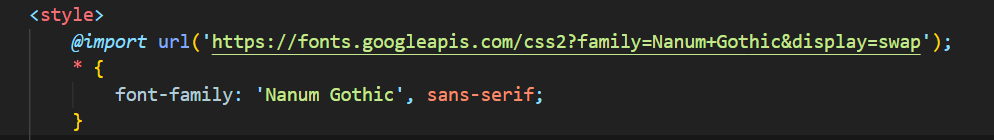
② 오른쪽의 Use On Web 탭에서 import 버튼을 클릭 후 style 태그 안에 붙여넣기
③ CSS rules to specify families 탭의 코드를 복사해서 아래와 같이 전체적용(*{}) css에 넣기

✅ 실습3 (이미지 어둡게, 버튼 가운데 정렬, 마우스클릭 동작)

* 가운데 정렬display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
가로정렬: flex-direction: row;
세로정렬: flex-direction: column;
*버튼 꾸미기
.mytitle > button{
width: 250px;
height: 50px;
background-color: transparent;
border: 1px solid #fff;
color: #fff;
border-radius: 50px;
margin-top: 20px;
}
.mytitle > button:hover{
border: 2px solid #fff;
}
</style>
① background-color: transparent;
👉 백그라운드 컬러 없음으로 설정한다.
② border: 1px solid #fff;
겉 테두리를 1픽셀, 실선, 화이트로 진행한다.
③ 마우스를 클릭했을때 움직임
👉 :hover를 사용한다.
④ 이미지 어둡게
- linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('');background-position: center;background-size: cover;728x90'웹개발 종합반' 카테고리의 다른 글
[4강 정리] Flask, GET요청, POST요청 (0) 2023.08.03 [3강 정리] MongoDB, pymongo 저장, 조회, 변경, 삭제 (0) 2023.08.03 [3강 정리] 파이썬(Python) 반복문, venv 설정, 웹크롤링(bs4), select, select_one (0) 2023.08.03 [2강 정리] Javascript, 리스트, 딕셔너리 , JQuery, forEach, append, JSON, Fetch, API (0) 2023.08.03
